목차
1. 티스토리에서 기본모드 변경하기
2. 목차와 본문 내용 작성하기
3. 관련 영상
4. 결과
가끔 글을 쓰면, 목차, 서론, 본문, 결론으로 귀결하는데
목차에 있는 내용을 클릭하면 본문 안으로 바로 이동하면 좋지 않을까?
라는 생각을 해봤습니다!
그래서 오늘은 포스팅할 때,
목차를 클릭하면 본문 내 특정 구간으로 이동하는
"html code 사용법"을 소개하도록 하겠습니다!
1. 티스토리에서 모드 변경
티스토리에서는 글쓰기 모드에서
세가지 모드를 제공하는데요!
지금까지 게시해왔던 대부분의 글들은 기본모드에서
작성해오셨을 것입니다 !

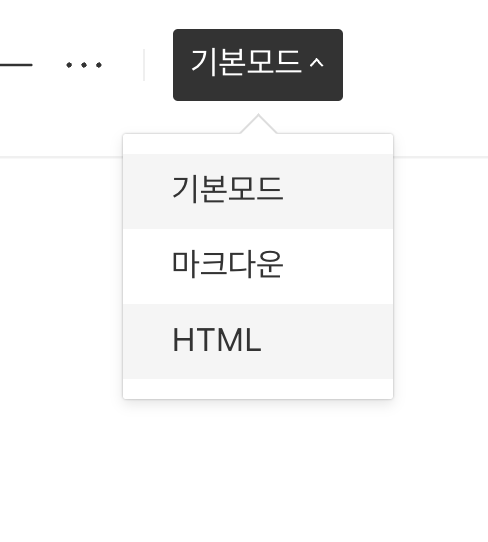
여기서 기본모드를 클릭하시면 아래와 같이 세가지 모드가 나오게 됩니다 !

앞으로 작업할 HTML 모드를 사용하면 손쉽게
하이퍼링크를 타고 , 목차를 클릭해서
게시글 내 원하는 곳으로
이동이 가능합니다 !
2. 목차와 본문 내용 작성하기
먼저 본문에 이동할 장소를 지정해주어야 하는데요 !
<div id="1">
<h3 style="text-align: center;" data-ke-size="size23">1. 티스토리에서 모드 변경</h3>
</div>
1. 티스토리에서 모드 변경과 같은 경우는, 이렇게
<div id="1"> <p> 내용물 </p> <div>
div로 묶어서, 추후 하이퍼링크를 타고 들어올 ID값을 지정해주었습니다.

그 다음은, 목차에서 하이퍼링크 삽입입니다!

html 모드로 변경해서 작성한 코드를 보시면

하이퍼링크가 적용되어 있다는 것을 확인하실 수 있습니다 !
하이퍼링크에는 이동하고자 하는 게시글 내용의 ID값을 받아 오는데요!
href="#1"라고하면, id 값이 1인 내용으로 읽어옵니다.
여기서 가장 중요한 코드는 다음과 같겠네요!
div 생성 후 id 이름을 정하기 : <div id="name"></div>
각 id에 하이퍼링크 연결해주기 : <a href="#name"></a>
3. 참고한 관련 영상 및 블로그
블로그 : https://muzbox.tistory.com/1676
유튜브 영상 : https://www.youtube.com/watch?v=9LpalQEw0Wo
4. 결과
음 ... 따라해보고, 블로그를 작성하기 까지 90분정도 소요되었지만
앞으로 블로그를 작성하는데에 있어서 큰 도움이 될 것 같아
시간을 아끼지 않았습니다 ㅎㅎ

해보니까, <div>와 <a> href 에 대해
어느정도 이해만 한다면, 금방 따라하실 수 있는 수준이라 생각되었습니다!
제가 작성한 글이, 한 분이라도 도움이 되셨다면!
시간을 투자한 의미가 충분히 있다 생각이 들구요 !

글이 마음에 드시면
구독하기, 좋아요 부탁드립니다 !

감사합니다 !